반응형
SpringBoot + Nginx + Vue 수동 배포
1. SpringBoot 생성 및 간단한 API 작성
1) SpringBoot Initalizer
- SpringBoot 생성을 위해 Initializr에 접속하여 필요한 내용들을 셋팅 후 생성한다.

- 생성된 SpringBoot 프로젝트를 IDE로 연다. (여기선 IntelliJ를 사용한다.)
- 간단하게 API 하나를 만들었다.

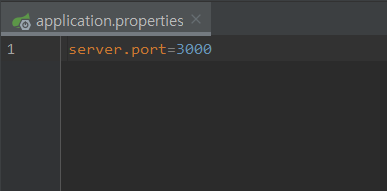
- 포트를 3000으로 바꿔주었다.

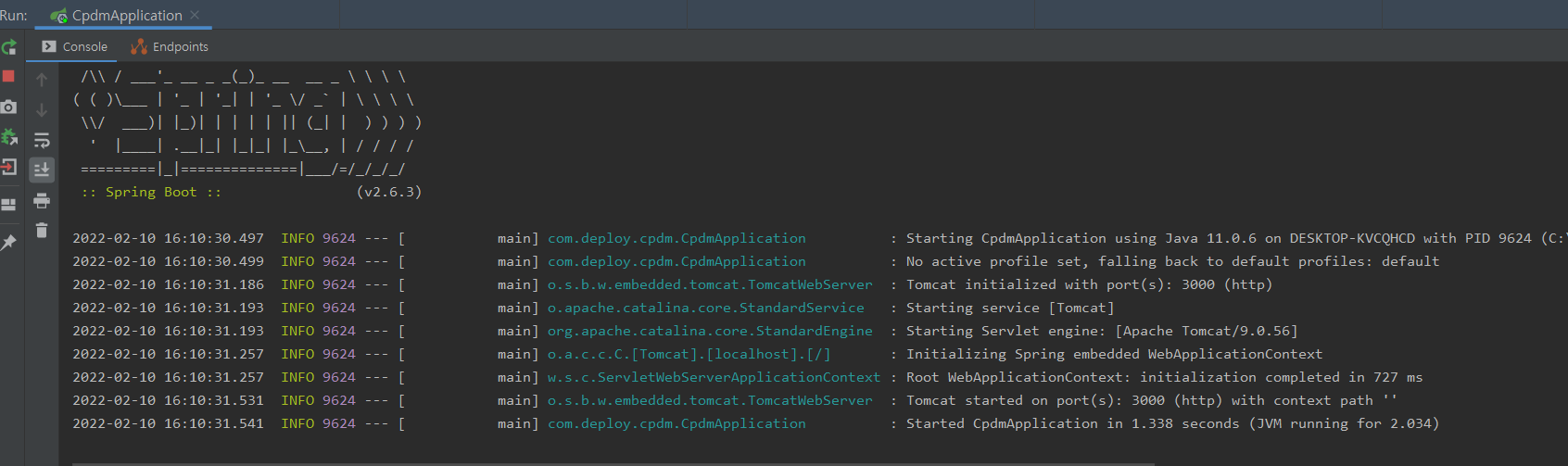
- Run 해서 API가 정상 동작하는 지 PostMan으로 확인한다.


2. Vue 생성 및 SpringBoot와 연동
- cmd 창을 켜서 폴더를 하나 만든다.
- 폴더 생성 : mkdir 폴더명
- 경로 이동 : cd 폴더명
- 해당 폴더 안에서 vue create 이름으로 vue 프로젝트를 생성한다.
- 그 후 적절하게 셋팅을 진행하고 생성을 마무리한다.


- IDE로 오픈하고 서버 통신을 위한 axios 설치 (vsCode)

- App.vue에 서버와 연결해주는 코드를 작성한다.

- vue.config.js 파일에 프록시를 설정해준다. (지금은 로컬 url이지만 배포하면 배포 도메인을 써야한다.)

- npm run serve 후 잘 되는지 확인한다.

3. Spring Boot Build 하고 서버에 올리기
- Terminal을 열어주고 루트 폴더에서 mvn package를 입력한다.
( JAVA_HOME이 환경변수에 설정되어 있어야 한다. )
- 빌드가 끝나면 jar 파일 위치를 확인한다.


- MobaXterm에 접속해서 jar 파일을 올려준다.

- 서버에서 java -jar jar파일명 &을 입력해서 스프링을 실행시킨다.

- vue.config.js의 url을 본인의 ec2 도메인으로 변경해주고 연동이 잘 되는지 확인한다.
4. Vue 서버 실행하기
- Vue 빌드한 후 Vue project를 EC2 서버로 옮기고 루트 폴더 위치로 이동한다.(node_modules 제외 이동)

- EC2 서버에 node.js와 npm을 설치한다.
- sudo apt update
- sudo apt install nodejs
- sudo apt install npm
- npm i를 입력하여 필요한 패키지들을 설치하고, 프로젝트를 실행한다.
- npm run serve &를 입력하여 프론트를 서버를 실행시킨다.
5. Nginx 설치 및 셋팅
- EC2에 접속해서 Nginx를 설치한다.
- sudo apt install nginx
- Nginx 실행 후 잘 돌아가는지 확인한다.
- sudo service nginx start
- sudo service nginx status

- 80포트와 3000포트(스프링)를 열어준다.
- sudo ufw allow 80
- sudo ufw allow 3000
- Welcome to nginx! 화면이 뜨면 된다.
- default 설정 파일에 환경설정을 해준다.
- sudo vi /etc/nginx/sites-available/default

- /는 front 단이고, /api는 back단이다.
- sudo vi /etc/nginx/sites-available/default
- 설정 변경 후 syntax검사 후 Nginx를 재시작한다.
- sudo nginx -t
- sudo systemctl restart nginx
- 동작을 확인한다.

- 끝!
cpdm
choppadontbiteme.tistory.com
반응형
'Dev > Web' 카테고리의 다른 글
| [ AJAX ] Ajax(Asynchronous Javascript And XM (0) | 2021.10.01 |
|---|---|
| [ CSS ] 로딩 스피너 만들기 (0) | 2021.09.21 |
| [ CSS ] 키 프레임과 애니메이션 속성 (0) | 2021.09.10 |
| [Vue] Drag And Drop 드래그 앤 드롭 (2) (0) | 2021.08.27 |
| [Vue] Drag And Drop 드래그 앤 드롭 (1) (0) | 2021.08.18 |

